
What's so good?
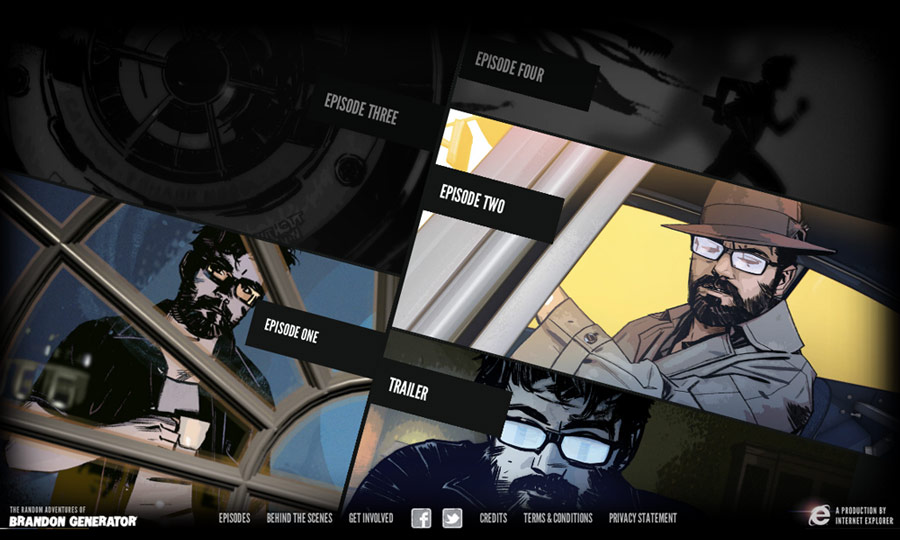
The Random Adventures of Brandon Generator is the latest in the line of IE-endorsed, Beauty of the Web sites looking to showcase the power of modern web technologies (or more specifically, IE9. Read my rant about this here). It is an interactive comic book-esque experience, of which there are already a few out there, but where this differs is that it really allows users to get involved and contribute.
It is credited as "By Edgar Wright, Tommy Lee Edwards & you", the emphasis is really about getting the viewers involved - you can submit a drawing, audio clip or message which may then be incorporated in to the story for the next episode, it's a great idea, and indeed is a great way to showcase modern web technologies (you can see a 'behind the scenes' write up here by the way, where LBi are credited with the development of the site).
The interactive elements, technology and user contribution is definitely impressive, but I just love the whole feel of the site - the illustrations, the story, the music, the narration. It's all a bit dark and surreal, really captivating. Looking forward to the next episodes.
Close