Ella dos Santos
The skinny
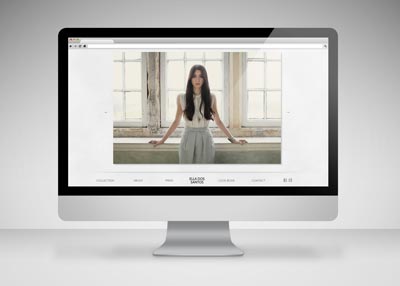
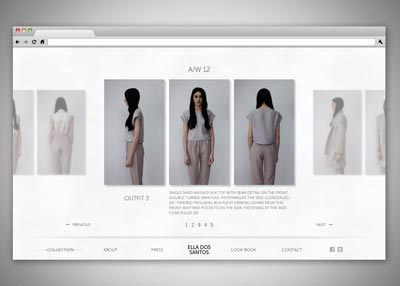
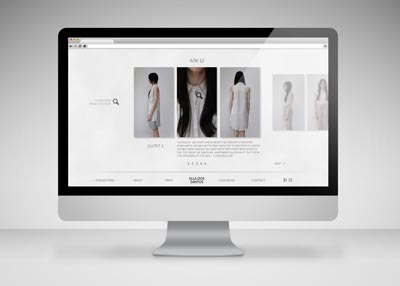
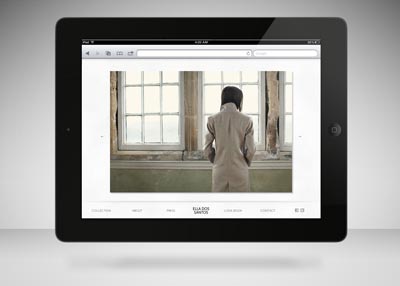
Interactive portfolio site for high-end women's fashion designer Ella dos Santos. A minimalist site put together with subtle transitions and animations to create a slick browsing experience, with a design based on Ella's unique style - "taking inspiration from forgotten places".
Visit site